CSS
Pisanje CSS-a može biti zabavno, ali stilovi postaju sve veći, složeniji i teži za održavanje. Ovdje može pomoći tzv. pre-procesor. Sass vam omogućuje korištenje značajki koje ne postoje u CSS-u, kao što su varijable, gniježdenje, mixini, nasljeđivanje i druge stvari koje čine ponovno pisanje CSS-a divnim.
Nakon što počnete pisati pomoću Sass-a (SCSS), vaši stilovi će se procesirati i spremiti kao normalna CSS datoteka koju možete koristiti u web stranicama.
Organizacija datoteka
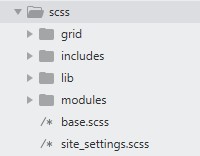
Sav kod kojeg pišemo za stiliziranje, organizirani su na sljedeći način:
- grid/ – mapa koji sadrži sve datoteke potrebne za generiranje grida
- includes/ – mapa koji sadržava sve datoteke zamišljene kao top-level dodaci
- lib/ – mapa koji sadržava sve datoteke vanjskih dodataka (npr. normalize.scss)
- modules/ – mapa koji sadržava sve module na stranici (npr. header.scss, menu.scss, breadcrumbs.scss, modals.scss,…)
- base.scss – glavna CSS datoteka u kojoj dodajemo sve potrebne stilove
- site_settings.scss – datoteka u koju stavljamo sve predefinirane varijable (prijelomne točke, boje, fontovi, …)

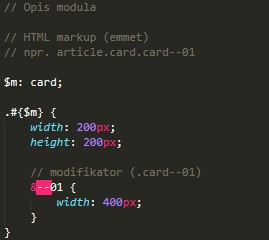
Primjer modula